Sie möchten möglichst schnell eine Browserausgabe einer Tabelle implementieren und dies ohne großen Aufwand? Versuchen Sie es Mal mit der WebDynpro Floorplan Liste. Folgend ein kleines How-To fürs Erstellen einer solchen.
Feeder-Klasse zur Floorplan Liste
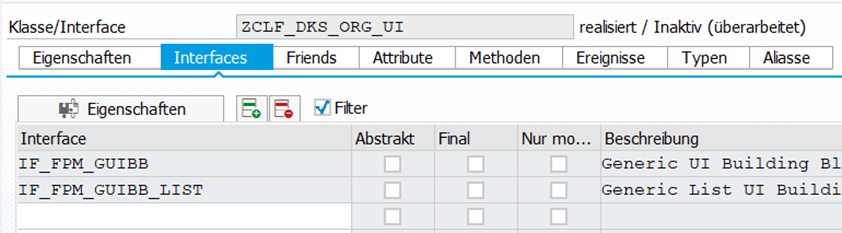
Öffnen Sie den Classbuilder und legen Sie eine Feeder-Klasse an, welche die Interfaces „IF_FPM_GUIBB_LIST“ und „IF_FPM_GUIBB“ implementiert:

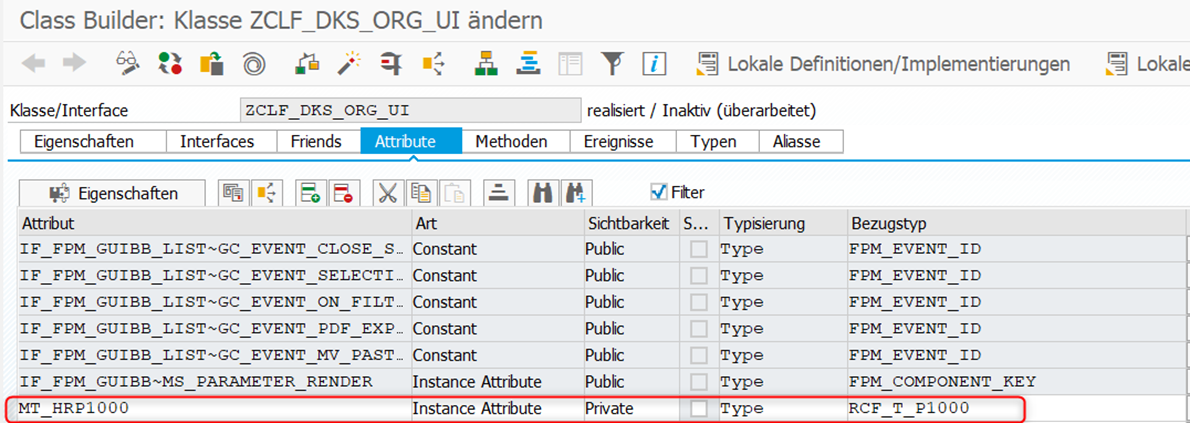
Hier hinterlegen Sie unter Attribute eine Tabelle, in der Sie dann die Daten ablegen, die später ausgegeben werden sollen.

Wir möchten in unserem Beispiel nur Daten ausgeben und die Darstellung ggf. im Floorplan Manager (FLPM) ändern.
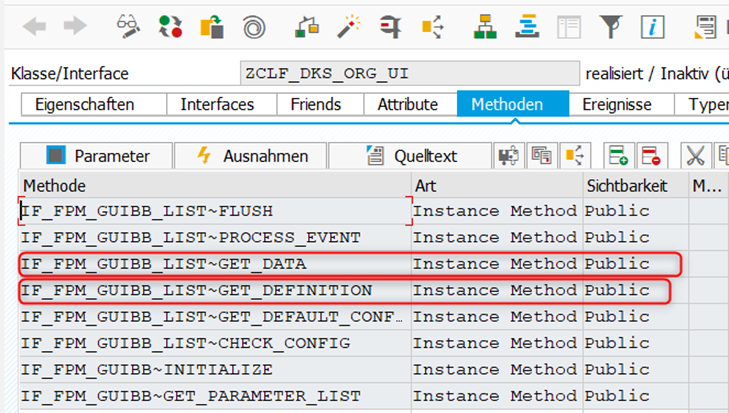
Daher genügt es, wenn wir die Methoden „IF_FPM_GUIBB_LIST~GET_DEFINITION“ und „IF_FPM_GUIBB_LIST~GET_DATA“ implementieren.
WICHTIG! Wir müssen auch alle anderen Methoden aktivieren, obwohl wir diese nicht mit Code füllen.

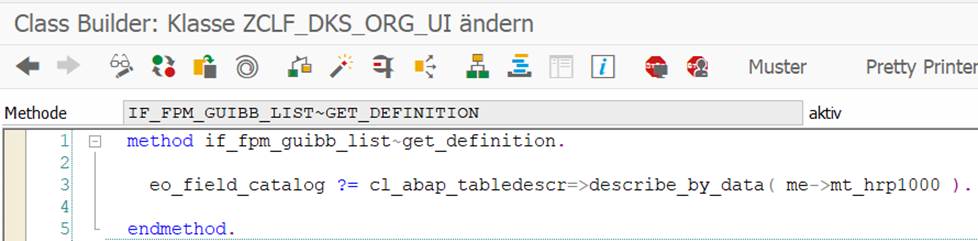
In „IF_FPM_GUIBB_LIST~GET_DEFINITION“ erzeugen wir eine Liste der Spalten der Tabelle.
Diese Spalten können später zur Datenausgabe herangezogen werden:

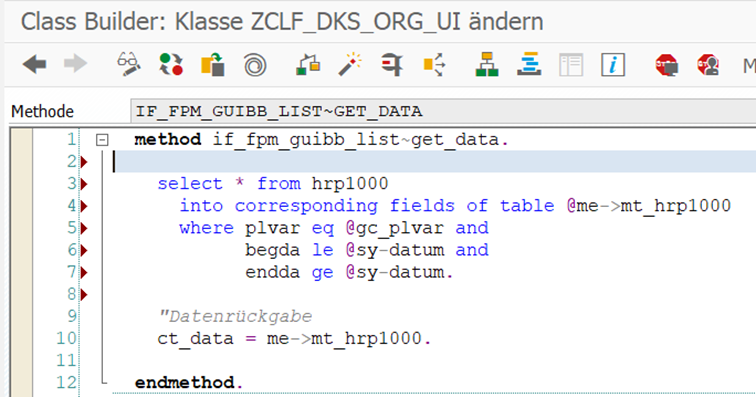
Unter „IF_FPM_GUIBB_LIST~GET_DATA“ lesen wir unsere Daten ein, die wir später in der Floorplan Manager Liste ausgeben wollen.
In unserem Beispiel lesen wir alle aktuell gültigen Organisationseinheiten.

Ich empfehle jedoch die konkrete Implementierung der Datenbeschaffung nach dem separation of concerns (SoC) Prinzip auszulagern.
Somit haben wir bereits die Feeder-Klasse erfolgreich implementiert.
Im nächsten Schritt müssen wir die Floorplan Manager Anwendung anlegen.
Komponente der WebDynpro Floorplan Liste
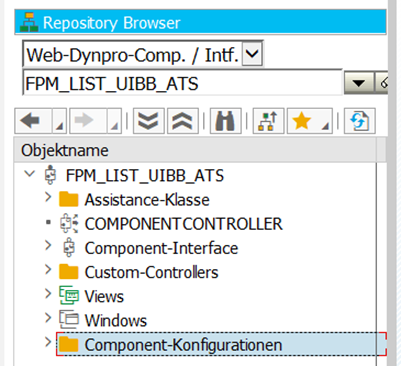
Wir öffnen hierzu die WebDynpro Komponente FPM_LIST_UIBB_ATS in der ABAP Workbench.

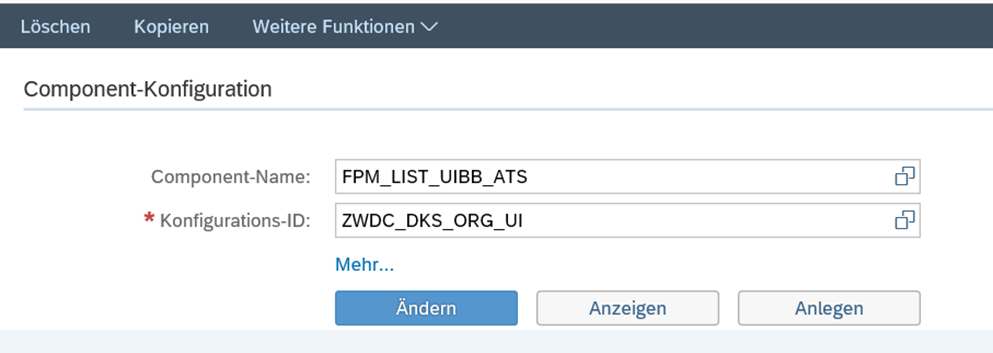
In dieser legen wir eine Komponentenkonfiguration an.

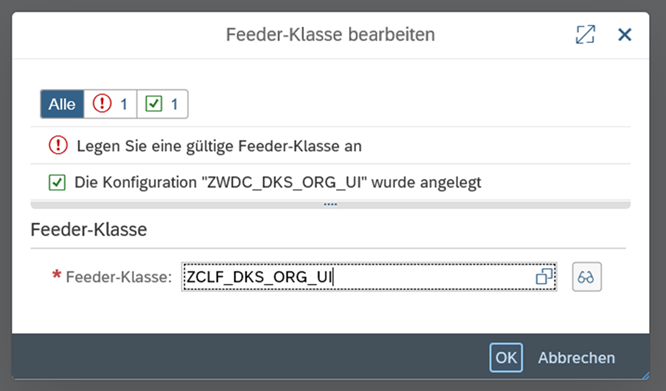
In unserer Flooorplan Liste müssen wir nun die Feeder-Klasse einbinden, welche wir im vorherigen Abschnitt erstellt haben:

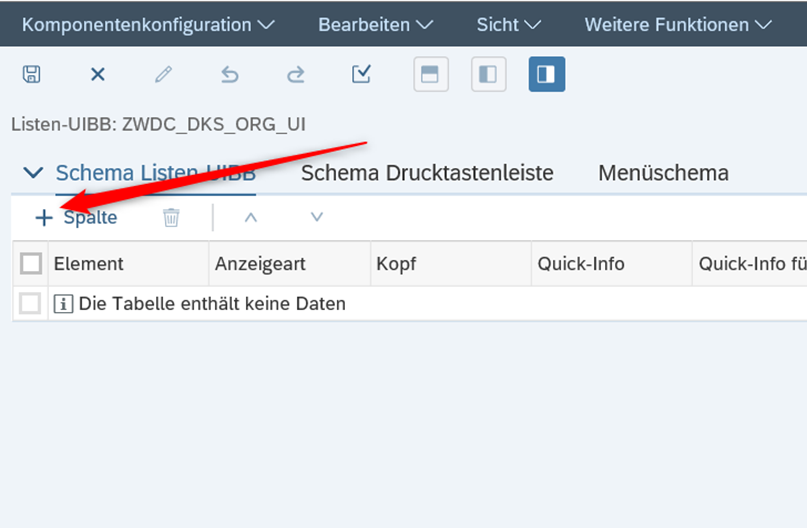
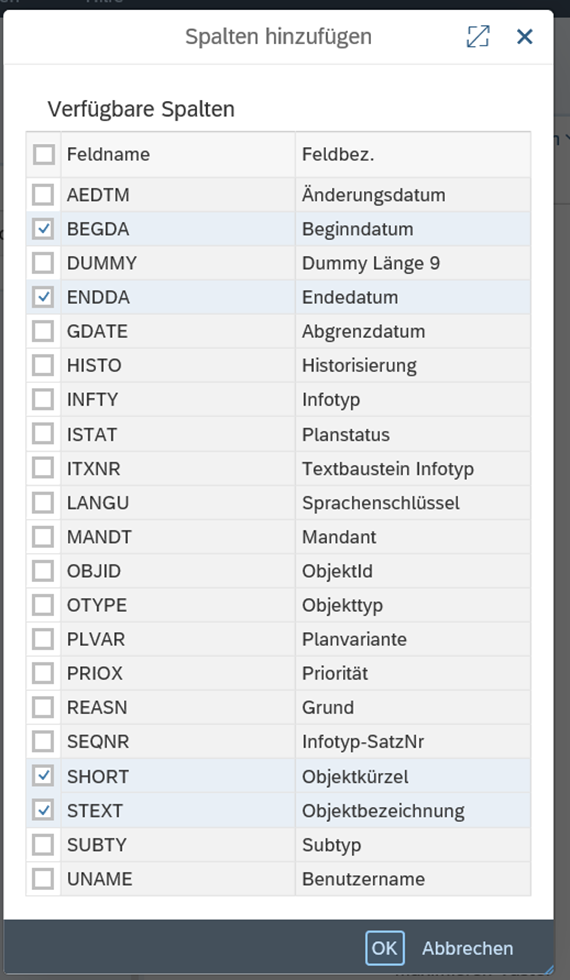
Nun können wir aus unserer Tabelle, die wir unter Attribute in der Feeder-Klasse hinterlegt haben, die Spalten auswählen und hinzufügen.

Wählen Sie die Spalten aus, die Sie angezeigt bekommen möchten:

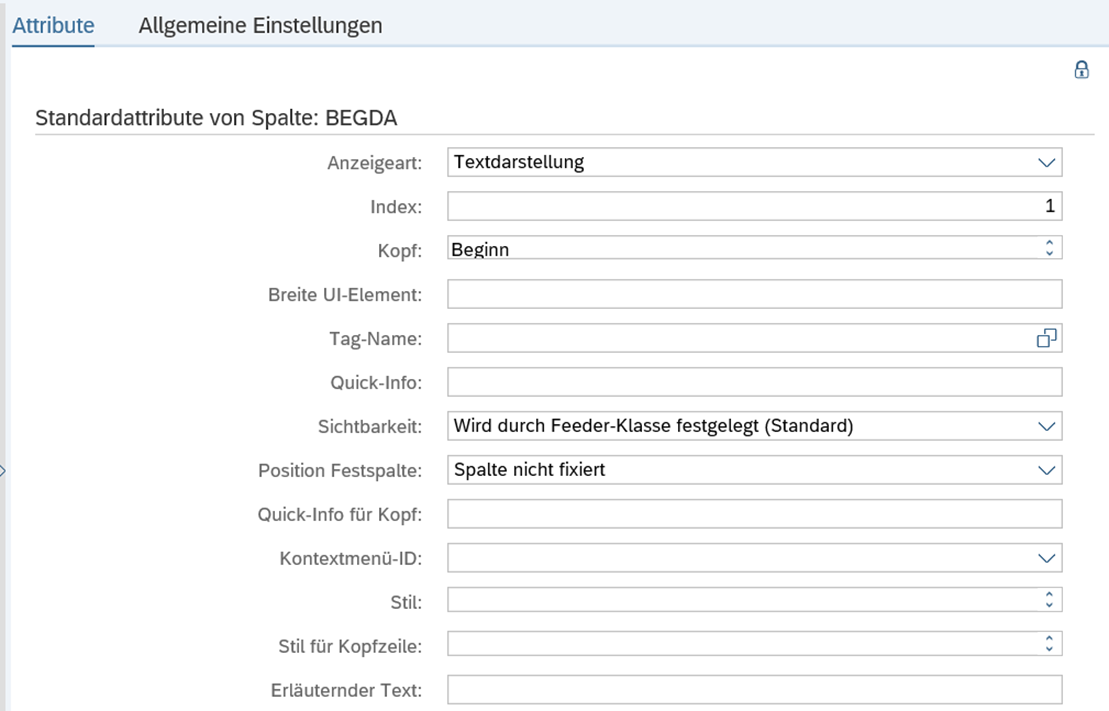
Die ausgewählten Spalten können wir nun noch weitergehend bearbeiten. So können wir beispielsweise die Spaltenbezeichnung, Reihenfolge der Ausgabe ändern oder einen Tooltip vergeben.

Übersichtsseite (OVP-Anwendung)
Schließlich müssen wir uns noch um die Ausgabe unserer Floorplan Liste kümmern.
Dies kann auf vielfältige Art und Weise stattfinden.
Wir wählen pragmatisch wieder den Ansatz über eine Floorplan Manager Overview Page (OVP).
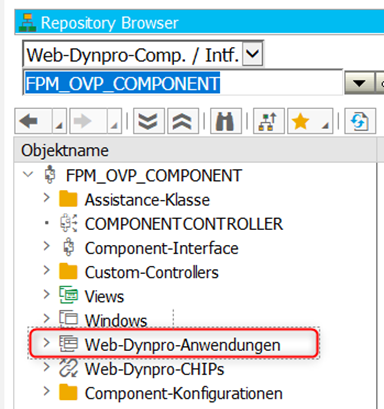
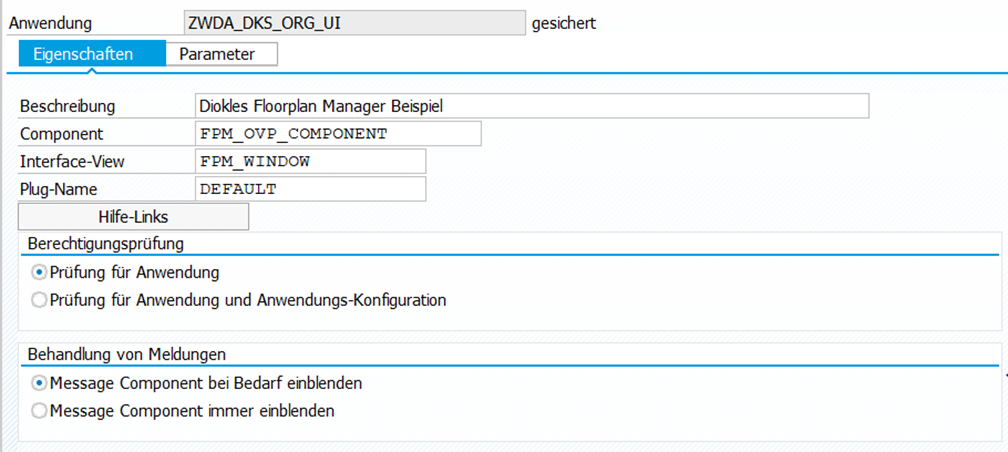
Hierzu wechseln wir zur WebDynpro Komponente FPM_OVP_COMPONENT und legen dort eine WebDynpro Anwendung für die Übersichtsseite an.

Das könnte dann wie folgt aussehen:

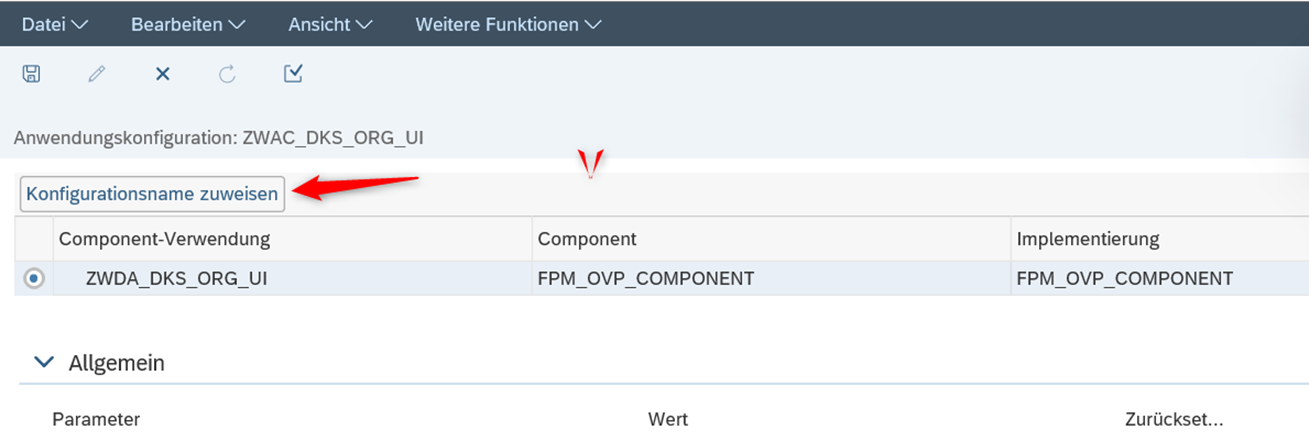
Für die Anwendung müssen wir nun eine Anwendungskonfiguration anlegen.

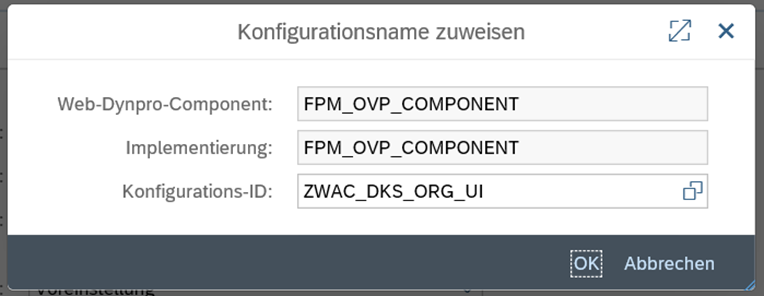
Weisen Sie anschließend der Anwendungskonfiguration Ihre WebDynpro Übersichtsseite zu.


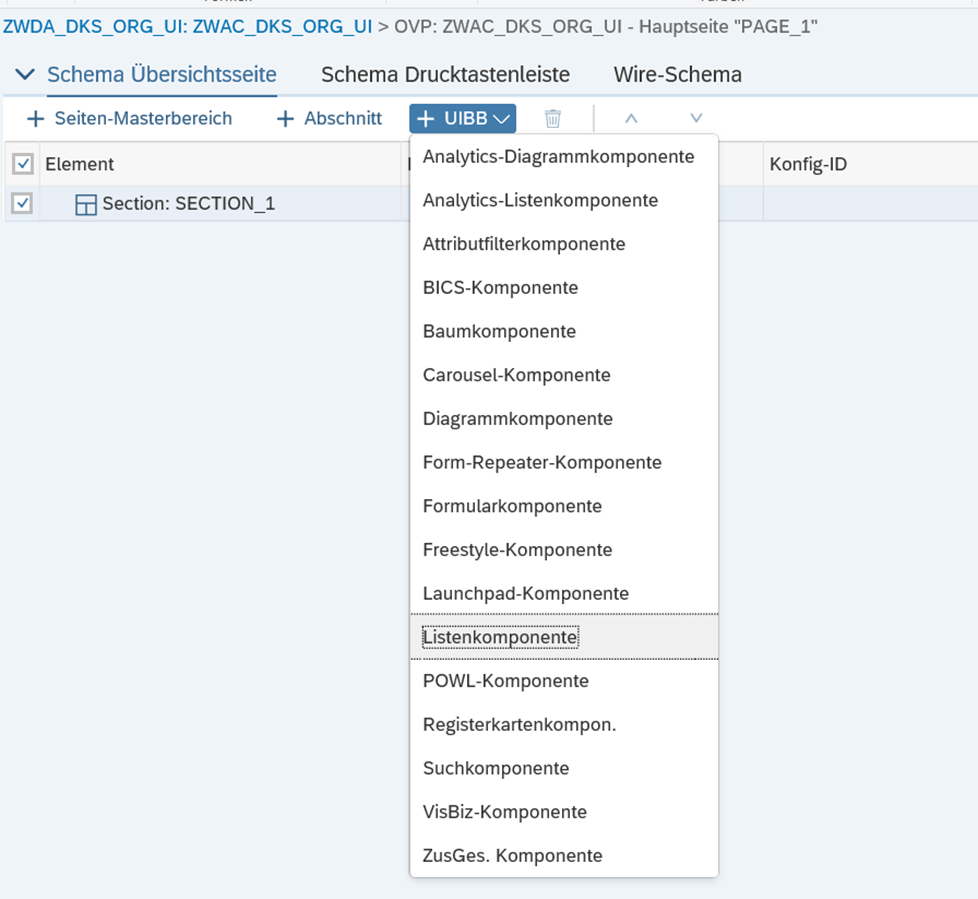
Navigieren Sie in die Übersichtsanwendung und hinterlegen Sie Ihre Listenkomponente.

Hinterlegen Sie an der Listekomponente die Konfig-ID der Komponentenkonfiguration der Floorplan Listenkonfiguration aus Abschnitt 2.

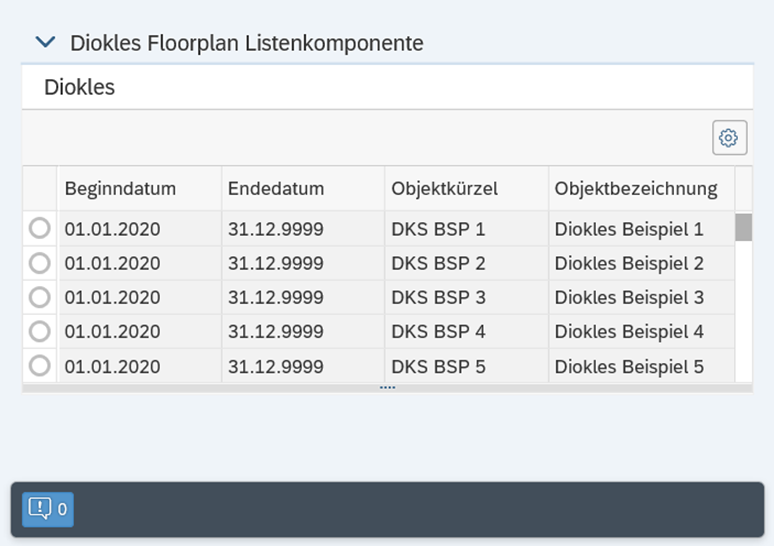
Nun können wir die Anwendung testen. Et voilà.

Das hat nun doch etwas länger als 5 Minuten gedauert, aber das Ergebnis kann sich sehen lassen.
Sie können die Spalten über die Komponentenkonfiguration beliebig manipulieren und zwar ganz ohne jeden weiteren Programmieraufwand.
Auch nachträgliches Ergänzen von Spalten in die Datenbank können Sie ohne Aufwand in der Flooplan Liste ausgeben.
Für weitere Information rund um das Thema WebDynpro Floorplan Manager Liste empfehle ich die offizielle SAP Dokumenation zur Listenkomponente.

Keine Kommentare