Es kann öfter vorkommen, dass wir in der SAPUI5 oder openUI5 Library ein Control finden, welches wir in leicht geänderter Weise gut gebrauchen könnten oder welches durch kleinere Änderungen einfach besser wäre. Daher kann es unter Umständen hilfreich sein, Kundenerweiterungen von SAPUI5 Controls zu implementieren. In den Kundenerweiterungen von SAPUI5 Controls können wir neue Funktionen, Attribute oder Assoziationen hinzuzufügen oder auch bestehende ändern.
Folgend stelle ich ein einfaches Beispiel einer Kundenerweiterung vom SAPUI5 DatePicker vor.
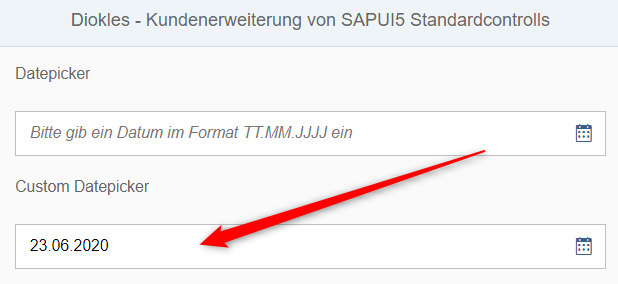
Standard SAPUI5 DatePicker
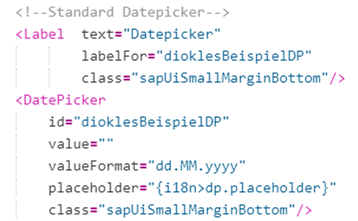
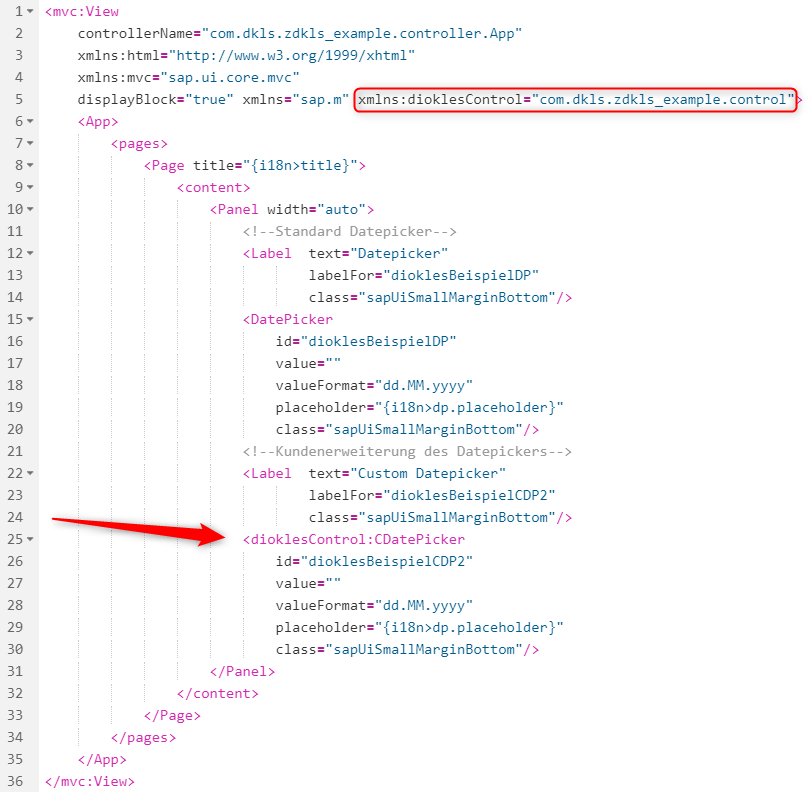
Zunächst implementieren wir in unserem View den Standard DatePicker:

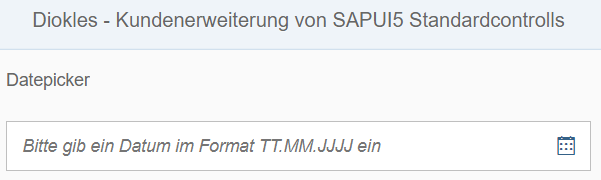
Das sieht dann in der Anwendung wie folgt aus:

Aufruf des DatePicker aus dem Kundennamensraum
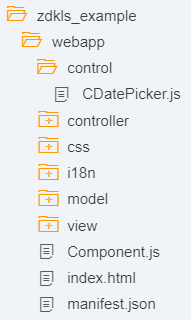
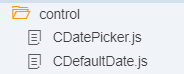
Für die Kundenweiterung legen wir zunächst das Verzeichnis control in unsere Anwendung an und erzeugen eine neue JavaScript Datei CDatePicker.js, wobei der Präfix C für Custom steht.

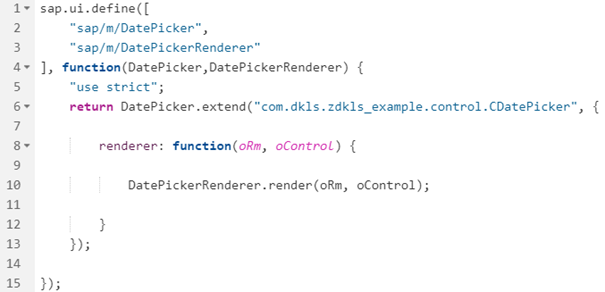
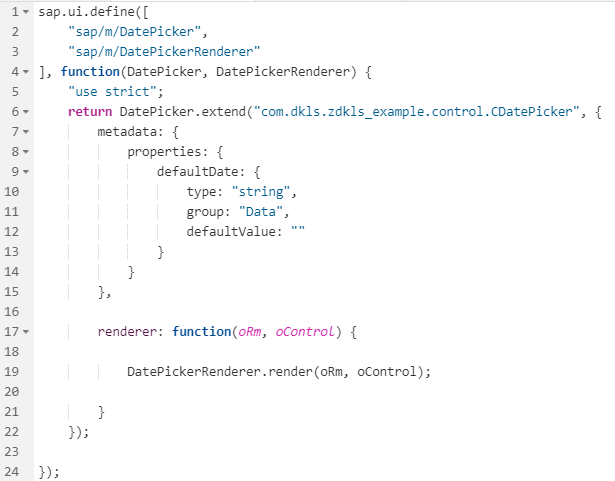
In der Datei hinterlegen wir zunächst die Funktionalität des Standardcontrols indem wir den Standard DatePicker (sap.m.DatePicker) und den Standard Renderer (sap.m.DatePickerRenderer) hinterlegen. Dieser Aufbau hängt vom Aufbau des Standardcontrols ab und es empfiehlt sich, zuvor das Standardcontrol zu prüfen. Dies können wir durch Debuggen des Controls bewerkstelligen oder durch Nachschlagen des entsprechenden openUI5 Controls in Github (openUI5 GitHub). Es ist anzumerken, dass sich in einigen Fällen die openUI5 Controls von den SAPUI5 Controls unterscheiden.

Nun haben wir das Control zunächst gecloned. Daraufhin können wir es aus unserem Namensraum heraus aufrufen wobei es sich identisch zum Original verhält.

Testen des Custom Controls:

Kundenerweiterungen von SAPUI5 Controls am Beispiel DatePicker
Als Nächstes möchten wir das Control auch funktionell erweitern. Dazu definieren wir das neue Attribut defaultDate unserer Controls, indem wir ein Standardwert für das Datum hinterlegen können.
Das Control soll im Folgenden selbst prüfen, ob es bereits über einen Wert verfügt und alternativ unser Wert berechnen formatieren und übernehmen.

Dafür implementieren wir zunächst zwei Funktionen. Die Funktion getDefaultDate liefert uns den aktuellen Wert der Property defaultDate. Die Funktion getDefaultDateValue konvertiert die Werte „today“, „tomorrow“ oder „nextWeek“ in Datumsangaben, die ab heute berechnet werden und formatiert sie in das geeignete Format, das auch bei der Ausgabe berücksichtigt wird.

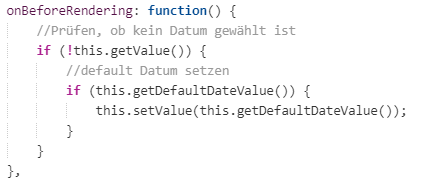
Schließlich implementieren wir nur noch den onBeforeRendering Hook um den Standardwert des DatePickerts durch unseren Default Wert auszutauschen, wenn kein Datum ausgewählt ist.

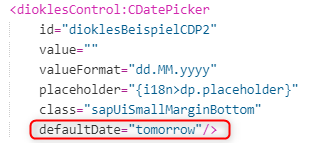
Nun können wir im View ein Default Datum setzen und die Anwendung testen.

Es wird entsprechend das Datum des Folgetages vorbefüllt.

Feinschliff der Kundenerweiterungen von SAPUI5 Controls
Wir möchten noch sicherstellen, dass das Feld defaultDate richtig vorbefüllt wird und auch alle zulässigen Werte bei der autocomplete Funktionalität in der SAP Web IDE angezeigt werden.
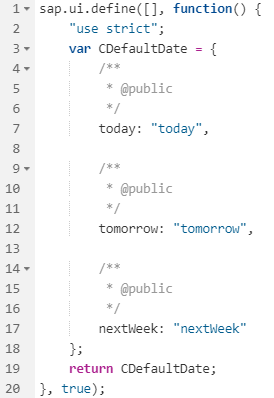
Dazu implementieren wir in unser Verzeichnis control die JavaScript Datei CDefaultDate.js.

Hier hinterlegen wir alle zulässigen Werte:

Das Auslagern empfiehlt sich auch für die Erweiterbarkeit und Wiederverwendbarkeit. Es ergibt Sinn, auch solche Controls in eine eigene Kunden-Library auszulagern.
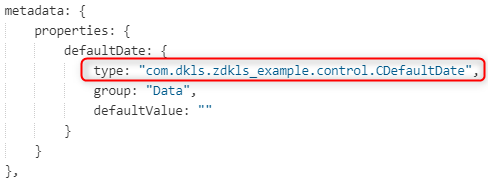
In unserem Control CDatePicker müssen wir nun noch den Typ des Properties entsprechend austauschen.

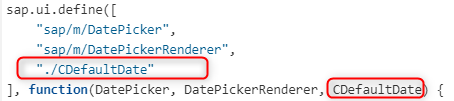
Zudem empfiehlt es sich, das Control am Beginn mit zu laden.

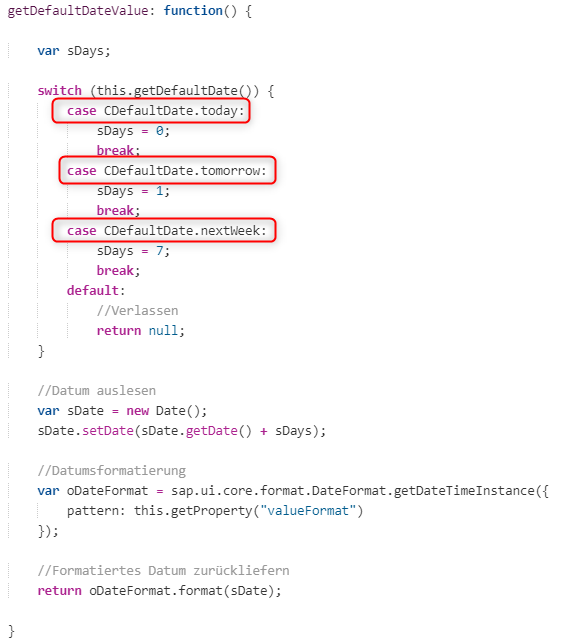
Nun können wir auch die getDefaultDateValue Funktion entsprechend sauberer darstellen:


Ein Kommentar
Danke, sehr hilfreich.